Текст и описание карточки товара в Интернет-магазине – это краеугольный камень продвижения Интернет-магазина.
Информация, индексируется, хранится и показывается поисковыми машинами когда покупатель будет искать нужный товар.
Тексты есть везде в онлайн магазине – это карточка товара, описание товара и фото продукта.
Если про фото, вы уже знаете в моих статьях:
- Как организовать фото-сессию товаров для интернет-магазина? (читать тут)
- Как улучшить фото товаров для Интернет-магазина? Советы, рекомендации” (читать тут)
- Какие форматы товаров изображений нужны для Интернет-магазина?” (читать тут)
Однако, именно текст на странице товара позволяет покупателю детально ознакомиться с предлагаемым изделием и принять решение про покупку.
Именно благодаря тексту формируется страница товара.
Хотел бы приоткрыть вам некоторые малоизвестные тайны и мифы восприятия текста в Интернет-магазинах.
Типичные проблемы и их решения при работе с текстами Интернет-магазинов:
1. Не пишите очень длинные тексты.
Вы пишите для людей, а не для поисковых машин!
С момента открытия первой страницы клиент не читает всю страницу полностью.
Как показали исследования в области юзабилити (смотрите статью «Корзина: регистрация клиента в Интернет-магазине – какие поля выбрать?» ), пользователи быстро «сканируют» взглядом страницу по пути формы буквы F – слева направо, сверху — вниз.
Задача читателя — быстро оценить страницу по многим факторам.
При этом они «цепляются» за информационные пятна: заголовки, жирные выделения текста, картинки в тексте.
Не факт ,что клиент 100% прочитает весь текст.
Ему нет времени изучать все.
Его задача — найти информацию про продукт, и быстро проанализировав ее, сделать покупку.
Поэтому помогите ему сделать это:
Если страница его не заинтересует — он сразу же уйдет со страницы.
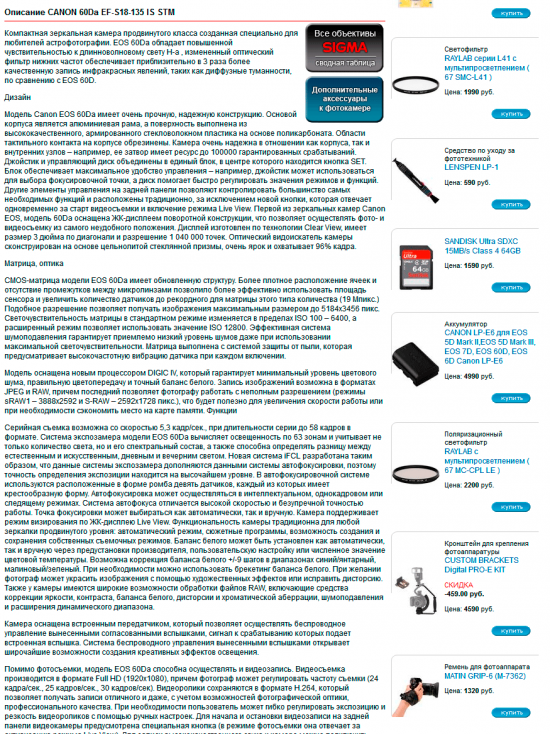
Это плохой пример оформления товара: сплошной текст, и больше ничего.
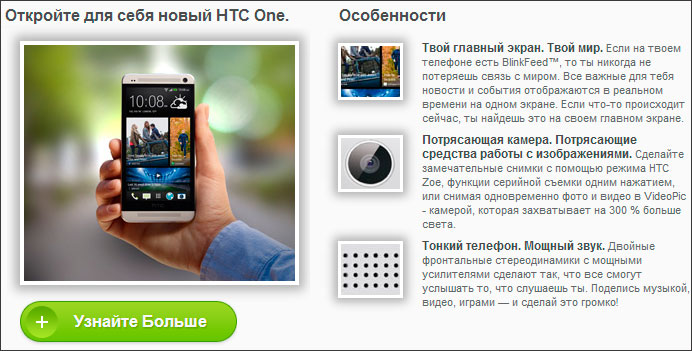
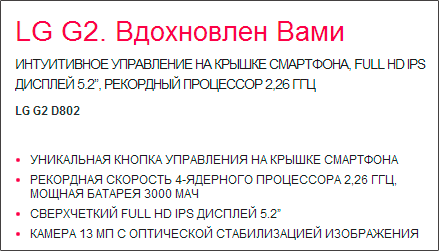
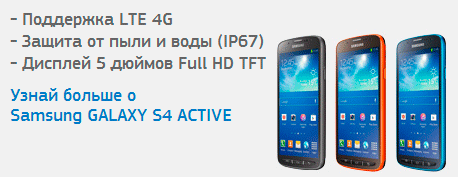
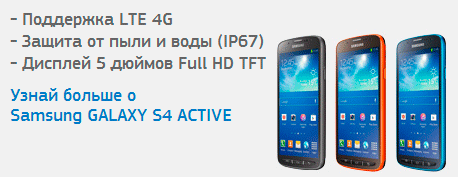
Это хороший пример оформления товара: Вы видите ключевые детали, картинки подчеркивают и подтверждают функциональность товара. Текст разбит на абзацы, ключевые моменты выделены жирным шрифтом.

2. Не пишите текст в одну строку.
Не используйте в описании товара длинные предложения.
К концу строки пользователь уже собьется и не сможет найти начало строки.
Если у клиента широкоформатные мониторы ему не понравиться постоянно поворачивать голову то на левый край, то на правый.
Разделяйте текст на блоки.
Делайте четкую структуру текста в виде параграфов, блоков.
Вы можете использовать апострофы, чтобы визуально дать понять начало параграфа.
Это плохой текст для оформления товара:
3. Проверяйте орфографию и синтаксис перед публикацией текста.
Перед публикацией текста в магазине проверьте текст с помощью средств проверки орфографии. Заберите все «очепятки» из текста и графические и стилистические ошибки.


Вы можете использовать для этого он-лайн сервисы — Google Translate (для этого укажите нужный язык перевода), или Яндекс-спелчекер или просто Ваш браузер с проверкой орфографии или средство проверки орфографии веб-страниц от Яндекса.
4. Не используйте «абсолютные» слова:
самый дешевый, самый качественный, самый лучший.
Во-первых, не будьте максималистом.
Ваш будущий покупатель уже давным давно насмотрелся подобных слов, они на него не действуют.
Кроме того, если вы уже заявляете такие определения, докажите прямо по тексту, чтобы клиент поверил.
Иначе у покупателя будет складываться впечатление, что вы ему врете.
5. В описании товара не нужно использовать ЗАГЛАВНЫЕ БУКВЫ
Использование заглавных букв — это признак плохого тона.
Обычно, в Интернет-переписке такой формат означает, что вы пытаетесь кричать на того, кто ничего не понимает, или не хочет услышать ваши доводы.
Не кричите на клиента. Он требует уважение. Будьте спокойны.
Кроме того, вы можете выделить заголовки с помощью специальных тегов HTML – это H1, H2. Поисковики их очень любят и понимают важность этого заголовка для индексации.
Плохой пример:


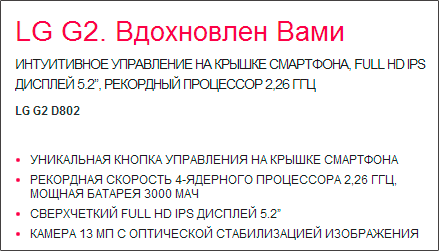
Хорошие примеры:
  |
  |
6. Осторожно с Лейблами!
В погоней за возможностью «впихнуть» максимум информации про товар некоторые владельцы Интернет-магазинов переусердствуют.
Они хотят показать максимально информативно продаваемый товар так, что в конечном счете покупатель даже не может рассмотреть сам товар.
Плохой пример, как не нужно делать:
Вы видите, 2 разных прайса товара.
При чем, мы можем узнать ОС ноутбука, процессор, память, тип процессора.
И много полезных вещей товара. Но я даже не могу рассмотреть сам товар. 🙁


7. Осторожно со шрифтами!
В моей практике были клиенты, которые запускали разные Интернет-магазины.
Это были бутики, магазины электроники, дамская одежда и даже секс-шопы.
Например один клиент, который имел сайт художественной студии хотел подчеркнуть изысканность бизнеса с помощью шрифтов.
Идея вроде бы понятно, но тексты с завитушками, и хитрыми силуэтами только будут напрягать клиента, который пытается все это прочитать.
Вот вам пример из жизни: заголовок сайта и само меню навигации – это дополнительно задание для пользователя в стиле «разгадай шрифт и пойми».
Еще один неудачный пример использования абсолютно не читаемых шрифтов в логотипе одного спортивного комплекса (смотрите ниже).
Угадайте, как он зовется ? Карчма, Карина, Карчня ?
Вот и не угадали — название на логотипе «Каруна». 🙂
Не очень хороший вариант, если даже ваш клиент не может понять, как вы называетесь.
Кстати, а логотип слева от надписи похож из бесплатной базы логотипов. Что это такое и для чего нужны бесплатные логотипы — я расскажу в своих следующих статьях.


Рекомендации: постарайтесь использовать такие следующие шрифты в текстах, которые понятны и не вызывали затруднение в прочтении у клиентов. Обычно это шрифты: Arial, Verdana, Tahoma без засечек.


Не используйте шрифты типа Time New Roman – это шрифты для типографий и книг, но не веб-сайтов.


Раз уже пошел разговор про шрифты, пожалуйста не используйте на одной странице больше 2 типа шрифта одновременно.
Не делайте микс из стилей.
Пользователю придется каждый раз настраиваться на новую строчку с новым стилем.
Это плохой пример оформления текстов


8. Используйте контрастные темы: фон—шрифт для оформления текстов.
Человеческий глаз — это очень сложный инструмент восприятия.
Зная основные законы визуального восприятия, вы сможете сделать чтение текста комфортным и удобным для пользователя.
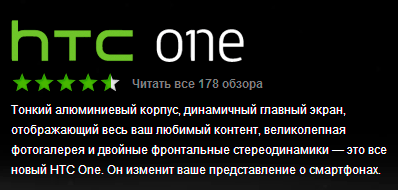
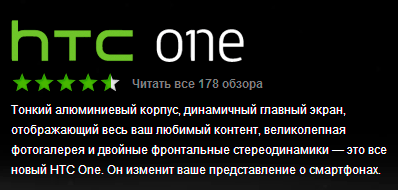
Самые известные цветовые схемы — это белый фон, черный текст, или черный фон – белый текст.
Привожу примеры основных палитр:


Самые популярные контрастные темы:
  |
  |
  |
  |
Эти контрастные фоны, кричащие, яркие.
Они сразу заявляют себя, чтобы читатель обратил внимание на них.
Если вы сделаете все свои страницы в этом стиле, пользователю будет тяжело прочитать много подобных страниц.
Такие схемы лучше использовать для заголовков или начало блока.
Думая про схемы помните, необходимо сделать так, чтобы цветовая схема соответствовала с вашей деятельностью.
«Удивил» еще один пример из жизни, который я встретил в Украине (смотрите фото ниже).
Некая фирма занималась проведением свадеб, торжеств и других увеселительных событий.
Белые буквы на черном тексте — почему-то постоянно наводили на мысль, что это реклама похоронного бюро.
Черный цвет в нашей культуре — это также цвет скорби и траура.
Этот монохромный стиль — конечно привлек внимание, но не так однозначно, как яркие, сочные цвета, которые, на мой взгляд, должны присутствовать на празднике.
Конечно, в Японии черный цвет – это цвет радости. Но мы то не японцы 🙂


Но прежде, чем начинать со шрифтов, начните с основы — то есть с фона.
Прежде всего, можно начинать с палитры сайта.
Для этого уже существуют бесплатные инструменты, который автоматизируют подбор цветовой гаммы сайта.
Привожу примеры:
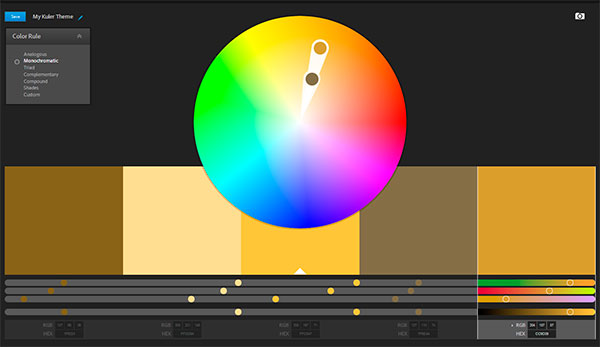
Kuler от компании Adobe
Позволяет подбирать необходимые палитры для вашего сайта. Сервис работает в режиме он-лайн.
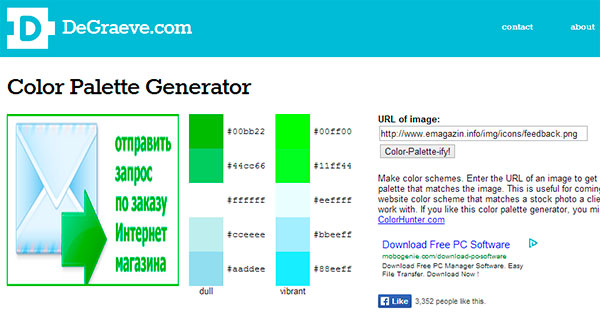
Color Palette Generator
В этом он-лайн сервисе вам достаточно загрузить вашу любимую фото, которые вы будете использовать как основу на вашем сайте или магазине.
Получив типовую фотографию сервис предложит набор вариантов палитр, которые вы можете использовать для оформления.
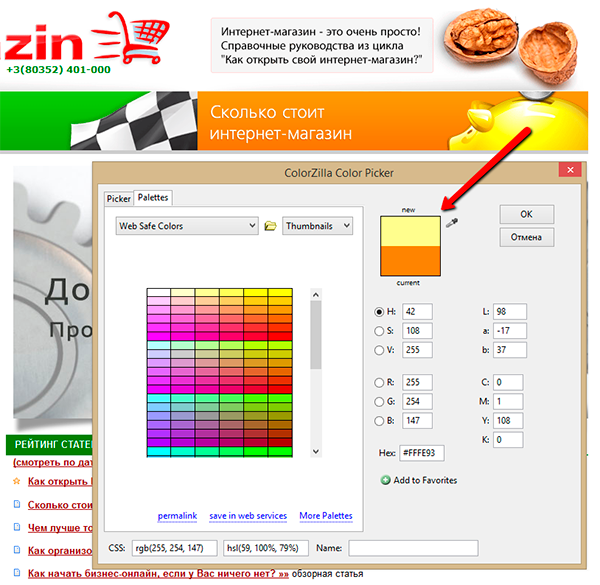
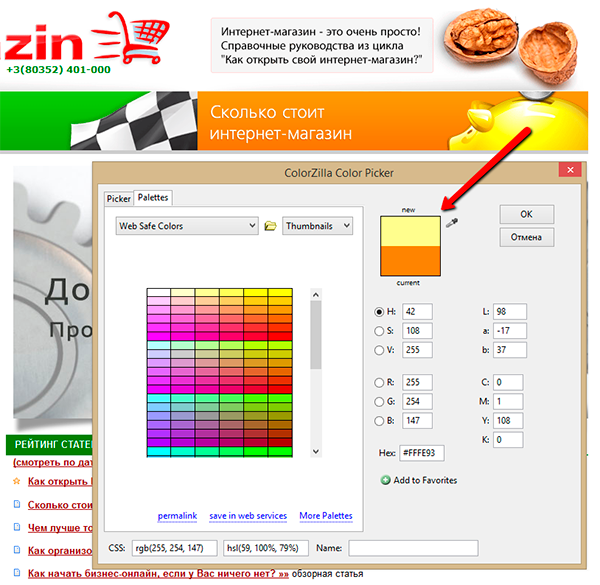
Кстати, рекомендую установить в ФайрФокс еще один полезный бесплатный плагин для работы с цветами — это ColorZilla
Зная указанный цвет, это плагин сможет подобрать нужные палитры в соответствии с выбранными условиями.


9. Не пишите текст про себя, пишите лишь то, что нужно клиенту.
Если вы начинаете свой текст типа Наш, Мы, Нас…..
Клиенту абсолютно все равно кто и кого вы представляете.
Его больше интересует то, что он сможет получить в процессе покупки.
Это может быть:
- особенности товара, которые интересны именно для клиента;
- как данный товар улучшает жизнь клиента или насколько быстро?
- насколько просто и быстро можно получить товар (оплата, доставка) ?
- кто будет обслуживать купленный товар в случае поломки (сроки гарантии, наличие сервисных центров) ?
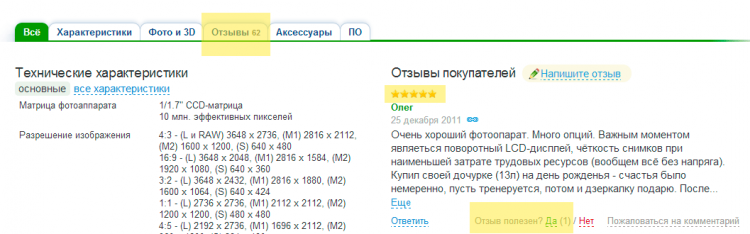
- Является ли товар популярным ? Сколько людей его выбрали и проголосовали про него (или дали отзывы). Чем больше активность по товару — тем лучше товар, следовательно именно его и нужно брать (думает клиент).
В заключение, хотел бы отметить: пишите или даже создавайте тексты так, чтобы вам было потом интересно их прочитать.
Простой копипаст текстов тут не работает.
Продающие тексты — это краеугольный камень для Интернет-магазина.
Однако, это уже тема другой статьи, которую я напишу вскоре.
Помните, через текст ваш клиент получает информацию, и именно текст позволяет изменить мнение клиента в пользу покупки товара.