Если вы читали мои статьи по Юзабилити, то поняли, что правильно построение магазина позволяет улучшить и увеличить продажи Интернет-магазина.
В этой статье я хотел бы рассказать о одном из самых важных моментов покупки товаров в магазине — это регистрация пользователя на момент выписки товара.
Обычно, процесс оформления заказа клиента в магазине протекает по следующим шагам:
Шаг 1 — пользователь находит товар.
Смотрите мю статью методы раскрутки и продвижения. Обычно клиенты находят товары по ключевым словам в поисковиках или с помощью тематических каталогов (market.yandex.ru , hotline.ua)
Шаг 2 — Пользователь добавляет товар в корзину.
И тут один из самых интересных моментов.
Этап добавления товара должен быть понятен будущему покупателю.
Корзина должна явно дать понять, что:
- Товар добавлен в Корзину
- Сколько товаров добавлено в Корзину
- Как выглядят добавленные товары
- Пояснить, что делать дальше клиенту.
Просмотрев самые известные и довольно популярные Интернет-магазины — я заметил множество недочетов или проблем.
Например, существует уже определенный Веб-стандарт Интернет-магазинов:
Корзина должна быть слева или справа в вверху, по нажатию на товар идет добавление товара в Корзину, о чем магазин явно символизирует покупателю.
Однако некоторые магазины просто «молча» добавляют товар в Корзину.
Я сам попался на эту проблему.
Когда добавил товар в покупку и понял, что сайт не добавил мой товар.
Потом нажал повторно — и только после того, когда заметил, что в Корзине стало уже 2 одинаковых товара.
Что мне пришлось делать?
Конечно же заходить в Корзину, менять количество, и обновлять содержимое.
Благодаря этой недоработке разработчики заставили меня, как клиента делать дополнительные лишние действия, которые мне не нужны.
Или еще интересный пример.
Очень солидный Интернет-магазин в России.
При добавлении товара я , как всегда, ищу Корзину и….. не нахожу ее!
Потому что она находится внизу страницы.
Разве можно поставить такой важный элемент, который приносит деньги в самую мало низко-приоритетную часть экрана?
Ведь даже все рекламщики стараются бороться попасть на верх и начало страницы.
Любой пользователь начинает просмотр страницы сверху вниз и слева на право.
Привожу видео -пример:
В этом примере, видно, что Корзина находится внизу страницы и вам понадобится некоторое время, чтобы найти ее местоположение.
Хотя разработчики и добавили подсказки, которые появляются в процессе добавления нового товара.
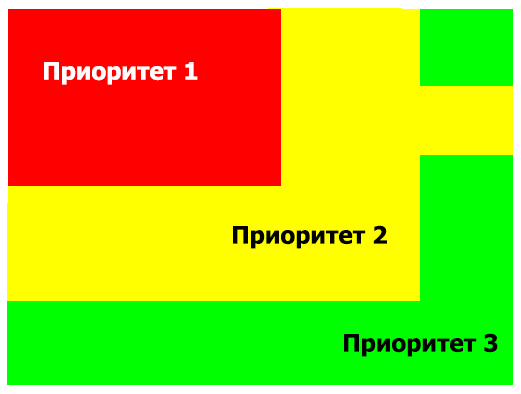
Зачем поставили Корзину внизу, ума не приложу, ведь если руководствоваться статистикой:
Если углубиться в теорию — самые важные места страницы — это левая верхняя часть страницы.
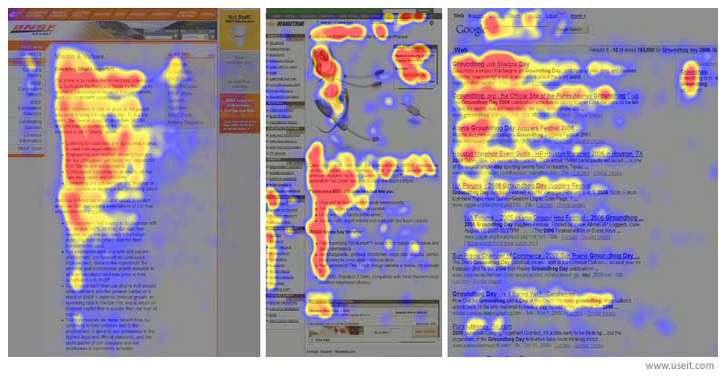
Об этом говорит и гуру юзабили Якоб Нельсон в своих исследованиях.
По мере опускания взгляда пользователя его внимание уменьшается.

Внимание распределяется как по форме буквы F – слева – направо, сверху, вниз.


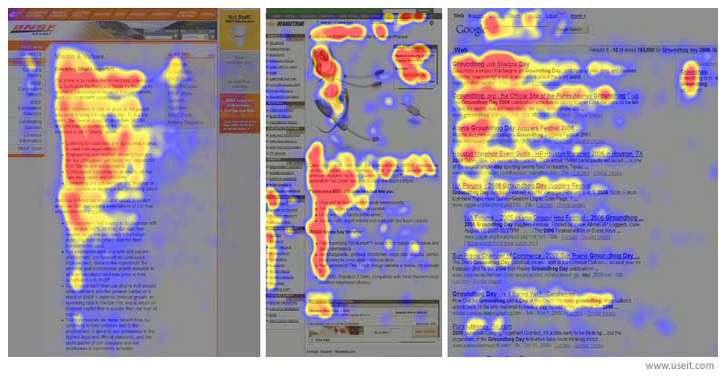
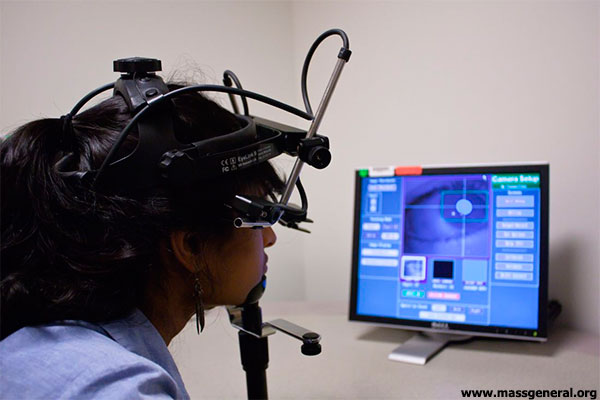
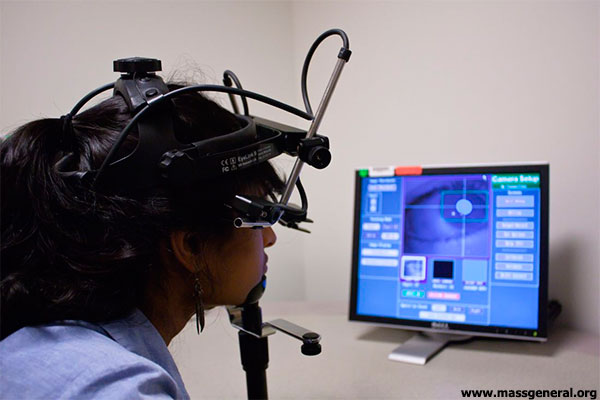
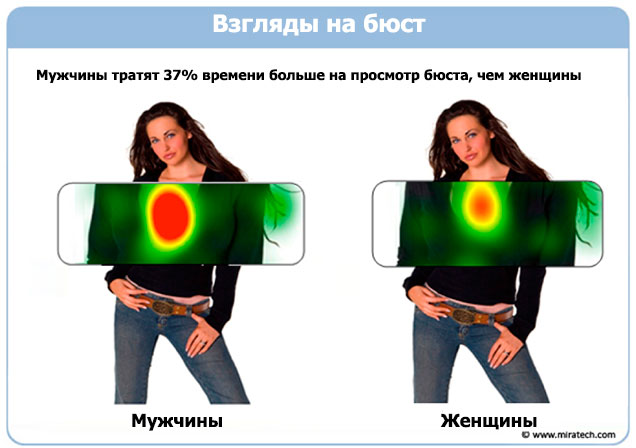
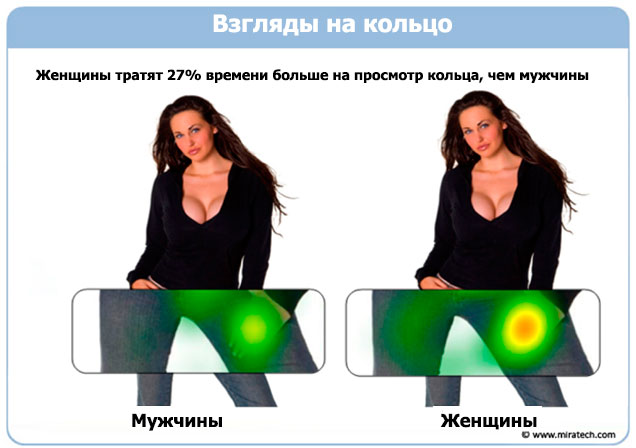
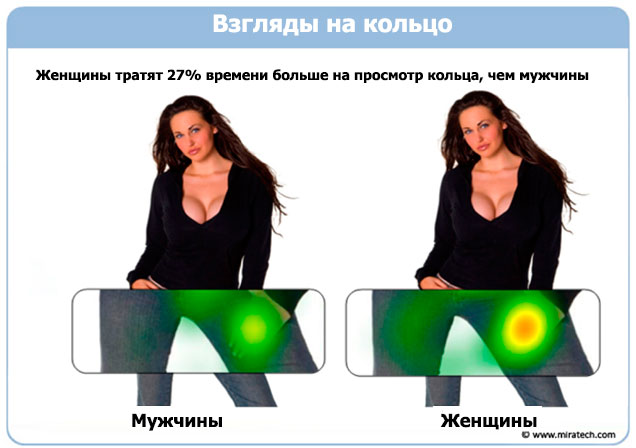
Эти данные подтверждены с помощью измерения по методики айзтрекинг (Eng: eye tracking).
Это технология, которая отслеживает движения глаз во время просмотра страницы.
Кстати, очень полезная технология, которая позволяет рассчитать и показать самые «популярные» точки внимания.


Например:
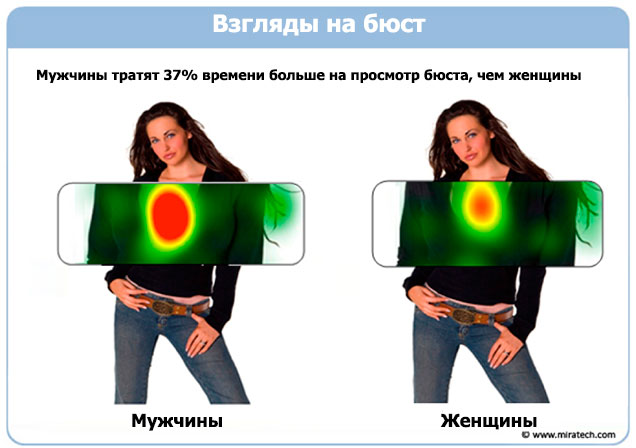
Вы можете посмотреть, как изменяются результаты измерений.
Причем, важность каждого объекта меняется в зависимости от пола.




Источник: www.customerexperiencelabs.com
Я немного отвлекся от темы. 🙂
Не зная этих базовых правил, вам будет тяжело принимать решение куда именно поместить нужный элемент интерфейса.
Поэтому прошу меня извинить, уважаемый читатель.
Поэтому хотел бы вернуться к следующему вопросу:
Какие именно поля нужно или желательно размещать на страницы регистрации пользователя?
Тут сначала вроде бы все ясно — нужно знать Имя и Фамилию клиента и его контакты.
Вот тут и возникает вопрос: а какие данные нужно добавить в регистрацию?
Вопрос регистрации очевиден — регистрируя своего клиента, вы сможете «привязать» его к своему магазину и также использовать его информацию для побуждения будущих покупок.
Например, зная день рождения клиента, вы можете предложить ему купить себе подарок для специальной скидкой.
Если клиент захочет получить рассылку про новые акции вашего магазина и укажет это в регистрации — возможно шансы на покупку товара у вас увеличатся.
Минимальный «джентльменский» набор для регистрации клиента это:
Имя, Фамилия — вам нужно знать, как обращаться к клиенту. Также курьерские службы требует наличие ФИО для получения оплаченного товара.
Кстати, мне рассказал один курьезный случай владелец Интернет-магазина когда мы спорили с ним, нужно ли указывать отчество в регистрации или нет.
Заказ на доставку был оформлен на Имя и Фамилию.
Пришел человек, показал паспорт, и номер декларации.
А в этот же день, пришел другой товар на однофамильца.
Человек получил чужой заказ, а другой однофамилец — этого человека.
Если бы было еще и отчество присутствовало в заказе — таких казусов бы не было.
Е-мейл — наличие е-мейла — это палка о двух концах.
С одной стороны — на е-мейл отправляются копии счетов заказчика и информация про изменение статуса заказа и отправки его клиенту,
НО,
С другой стороны — не у всех клиентов есть е-мейлы и отсутствие электронный почты — застопорит процесс покупки.
В этом случае, некоторые магазины позволяют переключиться на быстрое оформление заказа по телефону, чтобы не упустить потенциального клиента.
Телефон — безусловно нужен для регистрации.
Он позволяет оперативно связаться с клиентом и подтвердить его наличие перед оформлением заказа.
Вопрос только какой телефон указывать: мобильный или городской?
Я бы оставил один телефон обязательным, второй — пусть уже клиент сам указывает, если захочет.
По этим важным полям работает форма “Заказ в один клик”.
В этом окне указывается только имя заказчика и телефон.
Если посмотреть на самые заметные и правильные Интернет-магазины — они как раз и придерживаются этой практики:
Приведу примеры:


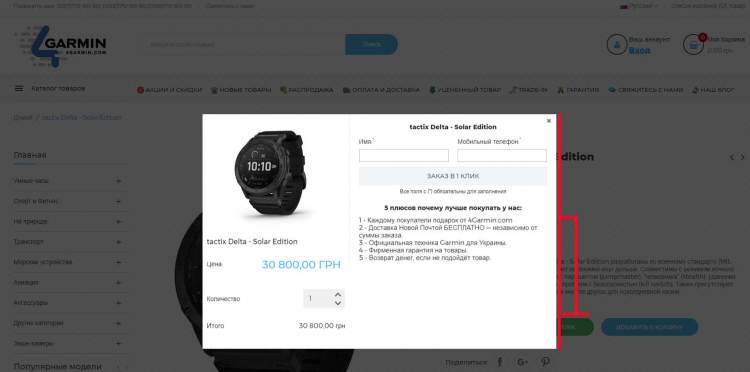
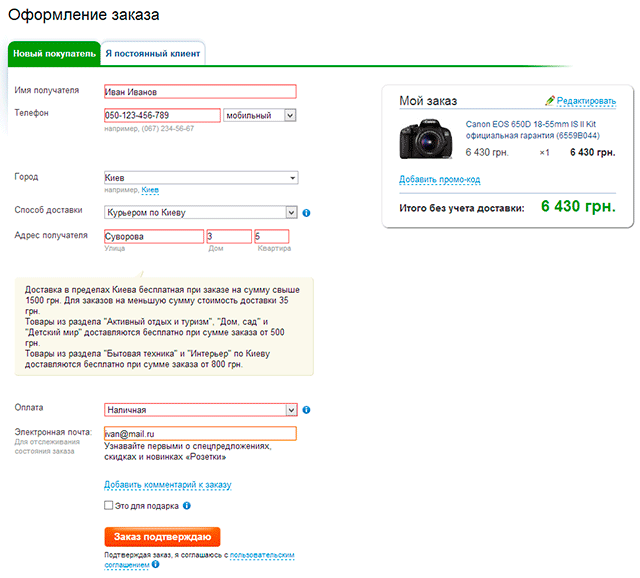
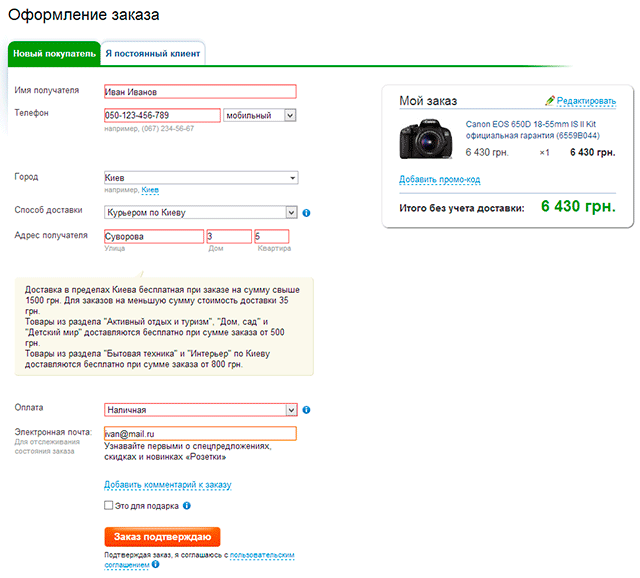
Очень хороший вариант регистрации: клиент сразу видит ради чего он делает регистрацию — вы видите товар в правом углу.
Этот товар как бы стимулирует клиента для регистрации. Это уже не просто набор букв и цифр — а целенаправленное действие на получение заветного товара.
Имя и Фамилия клиента Интернет-магазина
Единственное, не знаю, как владелец магазина потом будет искать Фамилию или Имя клиента. Я бы поставил отдельные поля для каждой части имени


Телефон с возможностью выбора типа и адрес от которого и зависит доставка.
Дополнительно есть е-мейл с побуждающей надписью, которая поясняет клиенту, зачем же ему указывать е-мейл.
Что он получит в результате указания своей электронной почты.
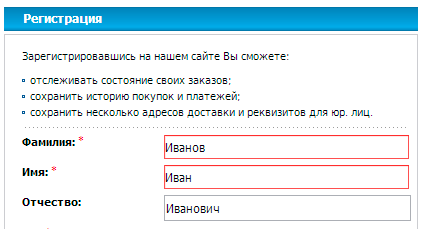
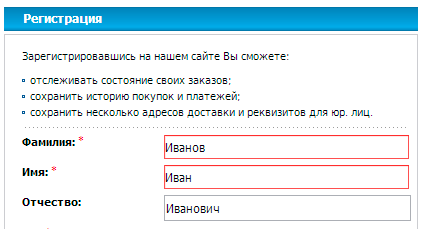
Переходим на другой пример
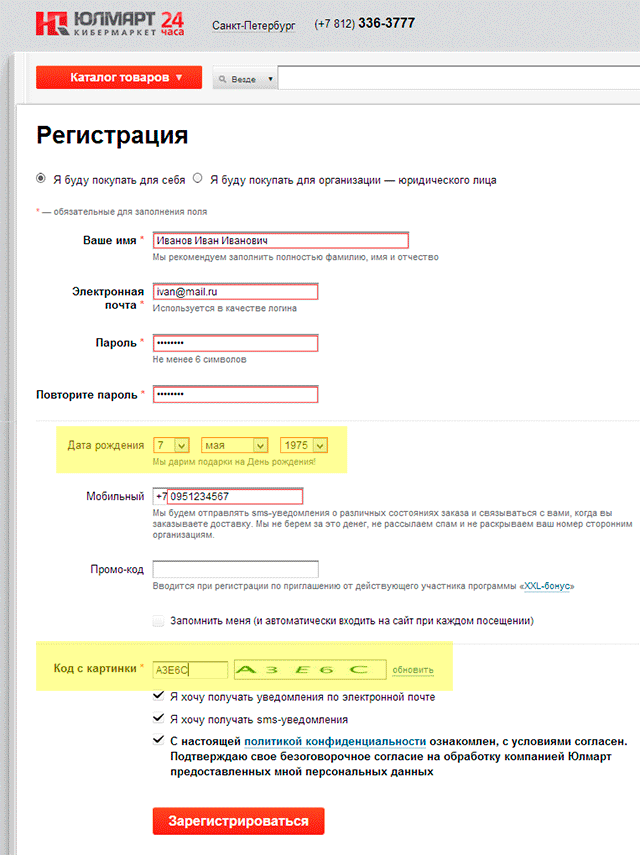
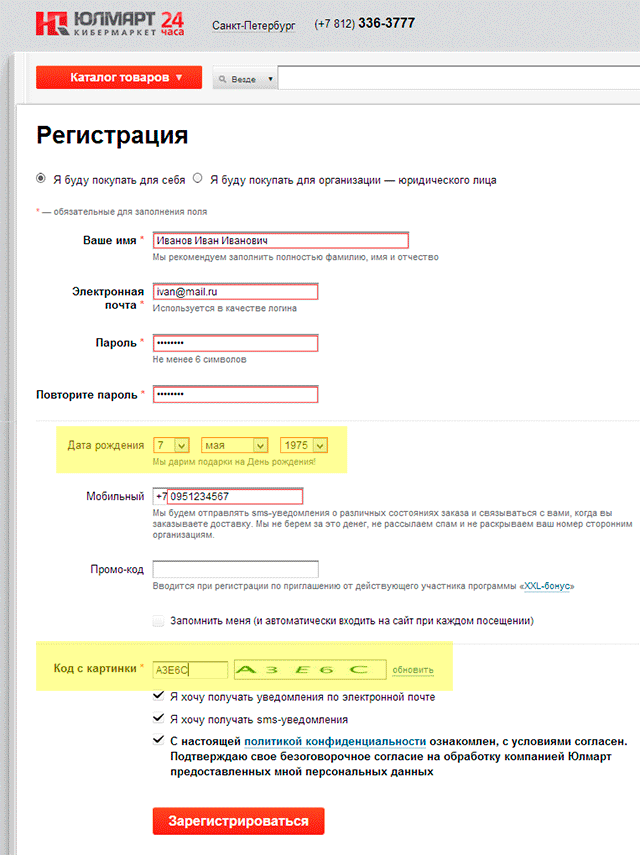
В этом примере регистрации есть дополнительная опция указания Дня Рождения.
Это полезно для того, чтобы потом предложить клиенту скидку или акцию к его памятной дате.
Единственное, что меня смущает, что владельцы магазина установили Каптча-код (ввод с распознаванием символов на картинке), чтобы усложнить процесс регистрации.
Скорее всего, таким образом они пытались защититься от автоматической регистрации, но на мой взгляд, страдать от этого будут клиенты.


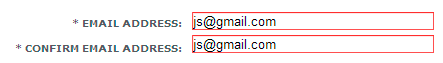
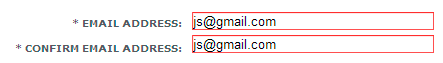
Кстати, касательно повторного указания е-мейла.
Некоторые разработчики пытаются таким образом исключить некорректный ввод е-мейла пользователем. Н
о все мы знаем, что пользователь ленив и следующий раз он просто копи-пастит с предыдущего поля, тем более, если его е-мейл очень длинный.


Хотя бы хорошим тоном просто проверить формат е-мейла и потом в фоном процесс попробовать отправить запрос на данный е-мейл и получить успешный отклик, что сервер и такой почтовый ящик существует на сервере.
Но это уже дополнительный плюс разработчикам, которые смогут реализовать такой алгоритм, чтобы не напрягать пользователя.
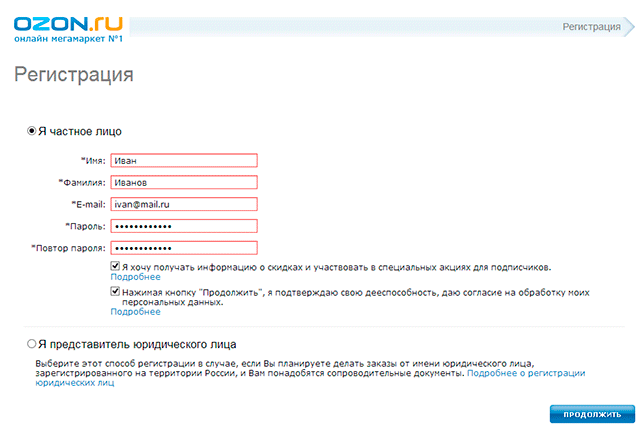
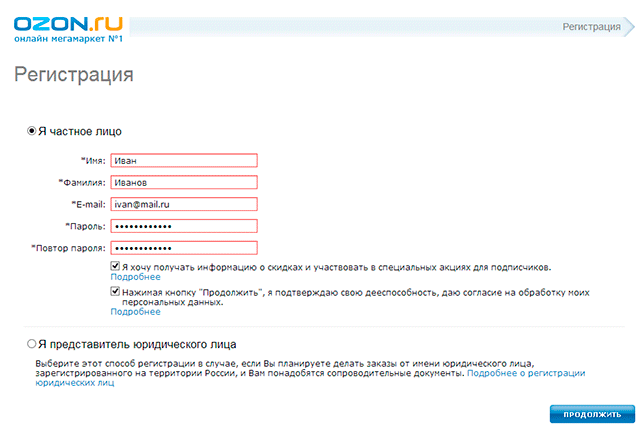
Если посмотреть, как сделал регистрацию Озон — в принципе, полей регистрации достаточно




Резюмируя сказанное, я хотел бы вам рекомендовать минимально нужные поля, чтобы ускорить ввод и регистрацию данных пользователя.
Не забывайте, для чего пользователь будет регистрироваться.
Его «морковка» – это товар, который он получит после регистрации в магазине.
Не заставляйте пользователя делать множество операций с чек-боксами и формами ввода.
Ведь эти параметры отодвигают его от момента окончания заполнения данных.
В крайнем случае, вы можете подсказать клиенту, где именно он сможет добавить или изменить свои данные в настройках или в персональном профиле.
Не забывайте о Корзине, ради нее клиент и пришел.
Через Корзину идет взаимодействие между покупателям и магазином.
Это очень важный элемент.
Имя, Фамилия, е-мейл и пароль.
+ дополнительные опции связанные с е-мейл.