В этой статье вы узнаете что такое кросс-сейл и апсейл, какие ещё блоки необходимо установить на страницах товара вашего Интернет-магазина чтобы увеличить продажи
Но для начала, пойдём по порядку.
Прежде всего, любая страница товара в Интернет-магазине жёстко лимитирована размерами экрана монитора и соответственно вёрстки и дизайна.
Про верстку и дизайн страниц я рассказывал в своей статье тут – “Как выбрать ширину сайта или Интернет-магазина?”
Наша же задача, так добавить дополнительную информацию на страницу товара, чтобы будущий покупатель захотел ещё и ещё сделать новые заказы.
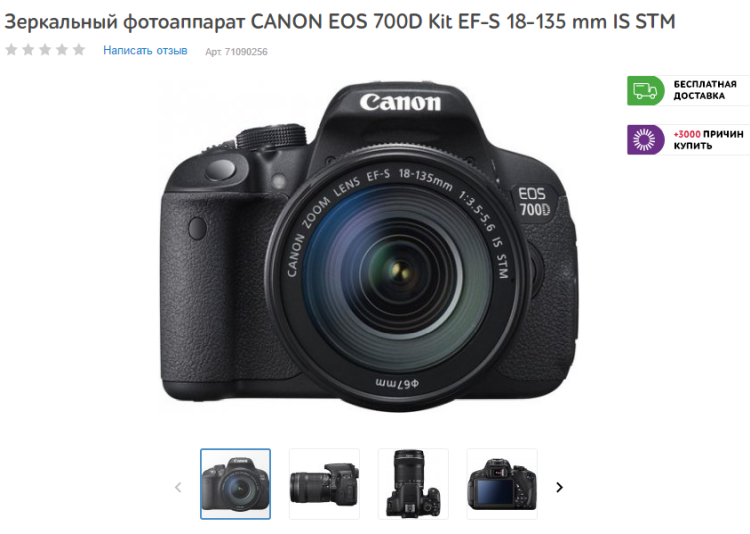
Например, вы продаёте цифровые фотоаппараты.
На странице товара у нас конечно должна быть карточка товара:

фото товара (главное фото), дополнительные фото с разных ракурсов, краткое описание, цена , детальное описание товара и спецификация на товар.
Не забудьте кнопку добавления товара в Корзину. 🙂
Детальнее про то, какую информацию нужно добавлять на страницу товара я рассказывал в своей статье “Как использовать текст для Интернет-магазина”
Пришёл покупатель, заказ фотоаппарат и ушёл?
Нужно исправить эту недоработку.
С помощью специальных блоков, которые мы разместим на странице товара мы можем увеличить наши продажи.
Для фотоаппарата будущему владельцу понадобятся: аккумуляторы, чехол, штатив, объективы, вспышки и другое оборудование.
Вот такой список продуктов, который тесно пересекается с нуждами нашего покупателя называется «Кросс сейл» (от Английского Cross-Sale), то есть перекрёстные продажи.


А ещё мы можем предложить и другие более дорогие модели фотокамер нашему покупателю.
Такой вариант называется Апсейл — (от Английского Up-sale). То есть поднять продажи чуть выше.


Ещё один весомый аргумент, который сильно влияет на принятие покупки: что думают люди про этот товар, насколько он популярен для покупателей?
И в этом случае нам есть смысл добавить блок «Самый популярный товар» с рейтингом популярности, где товары отсортированы по количеству покупок.
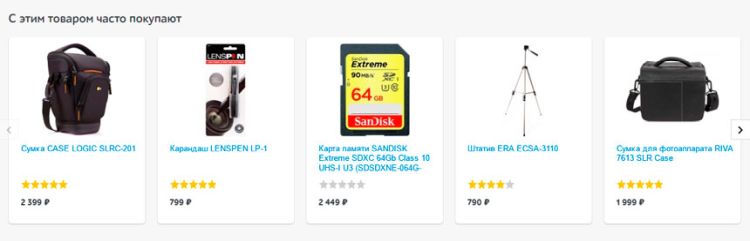
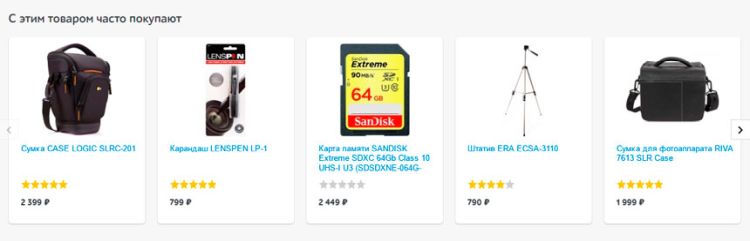
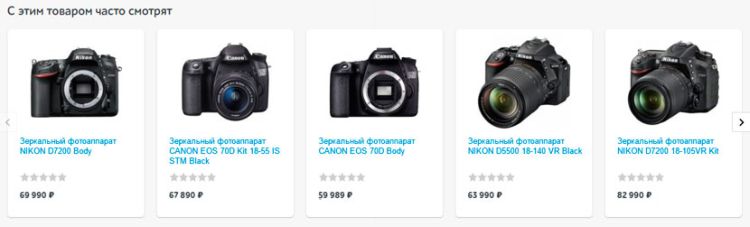
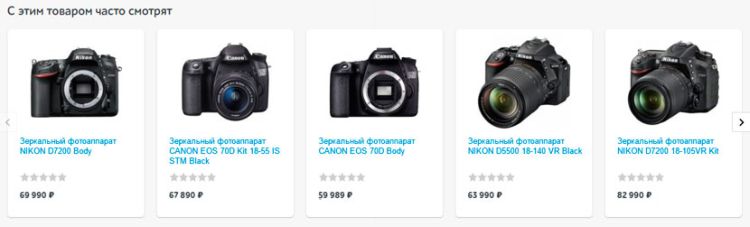
Или другой вариант, можно поставить блок «С этим товаром чаще берут».


В этом блоке показываются что чаще всего добавляют в свой заказ люди, которые покупали данную модель товара (в нашем варианте это фотокамера).
Эти социальные факторы будут сильно давить на покупателя и будут подталкивать его к покупкам.
Будущий покупатель будет думать: «Если все брали к камере еще и чехол, SD-карточку, набор салфеток и 2 набора аккумуляторов, может и мне есть смысл добавить их в заказ?»
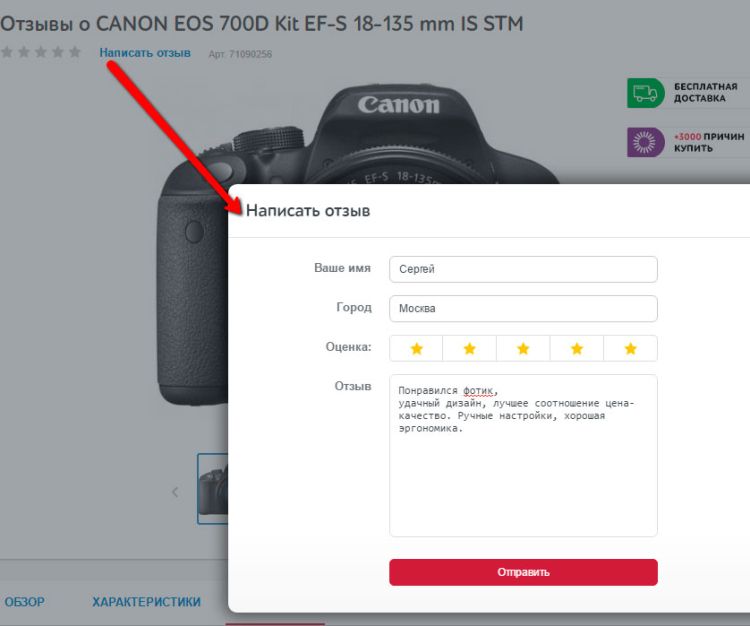
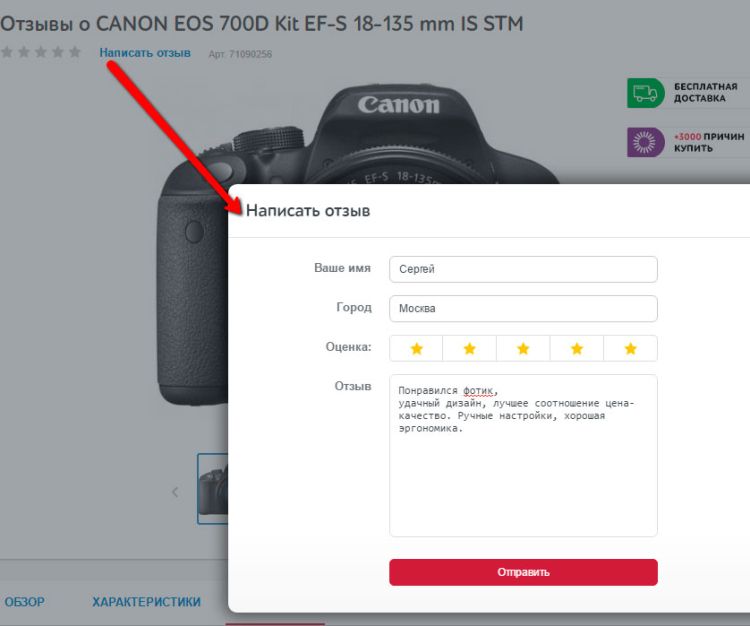
Еще один блок, который сильно влияет на принятие решение — это отзывы про продукт.
Пишут его обычно клиенты, которые уже купили товар в вашем Интернет-магазине.
Это уже реальные и эффективные рычаги, которые воздействуют на потребителя.


Желательно, чтобы отзывы писали реальные покупатели а не ваши менеджеры магазина.
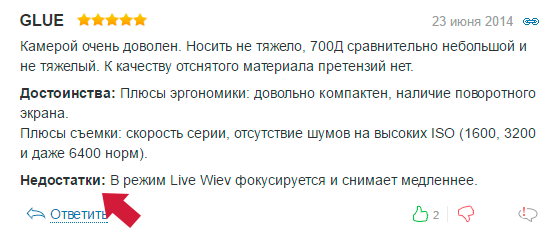
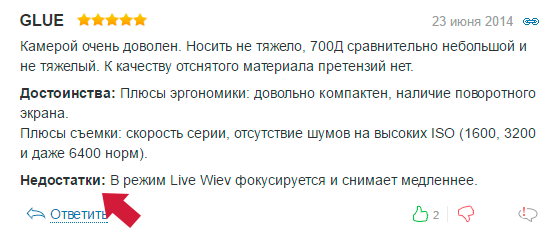
Не бойтесь публиковать отзывы с негативными оценками. Иначе покупатель заподозрит, что вы накручиваете отзывы и играете не честно.
Но ведь в любом случае, рано или поздно он узнает про озвученные недостатки уже после покупки.


А теперь самый главный вопрос:
Куда разместить продающие блоки на странице Интернет-магазина?
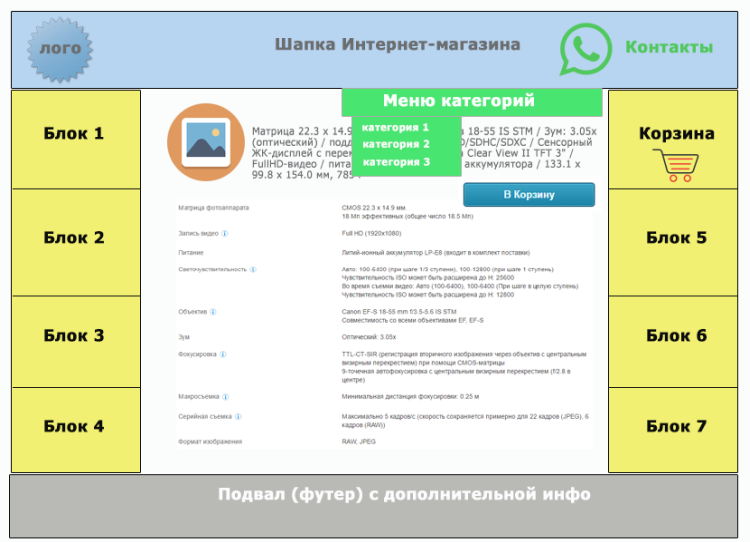
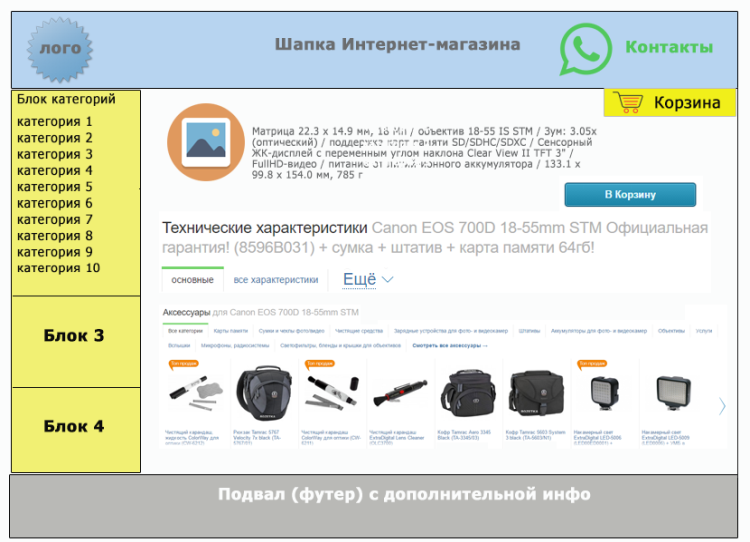
Самая старая и простая схема размещения блоков — рисунок 1
На этой схеме блоки можно разместить по бокам страницы.
Минусы этого варианта — размер блоков не позволяет вам поместить много информации.


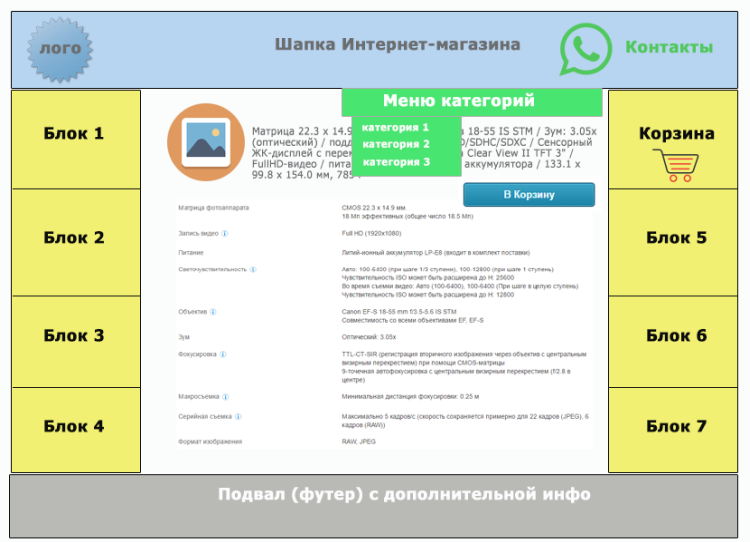
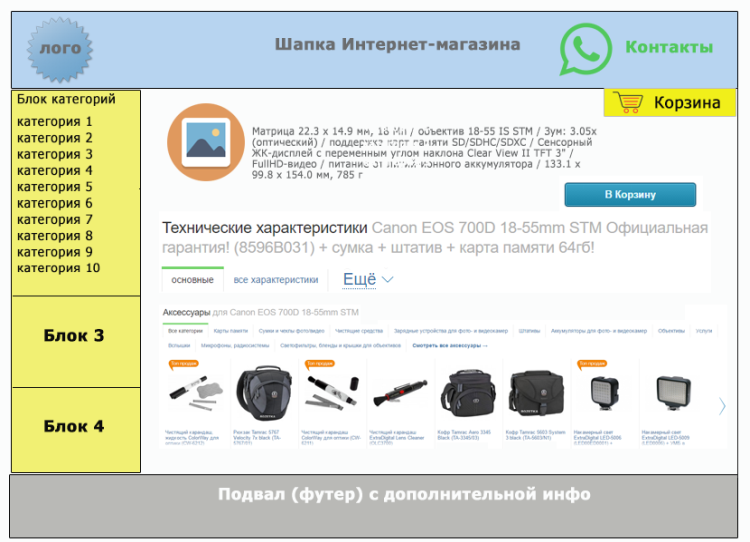
Если вы хотите разместить больше информации про товар, то вам придётся забрать правый столбец.
Плюсы этого варианта — вы сможете больше разместить информации про товар, но блоки в левом столбце будут ограничивать вас для показа пользователю.
Смотрите схему размещения 2


Если вы продаёте много товаров, в разных категориях вам нужно показывать дерево категорий.
Если вы покажете категории в левом блоке — то опять же эта секция съест много места на вашей странице — в этом случае вам придётся уменьшить количество блоков для показа.


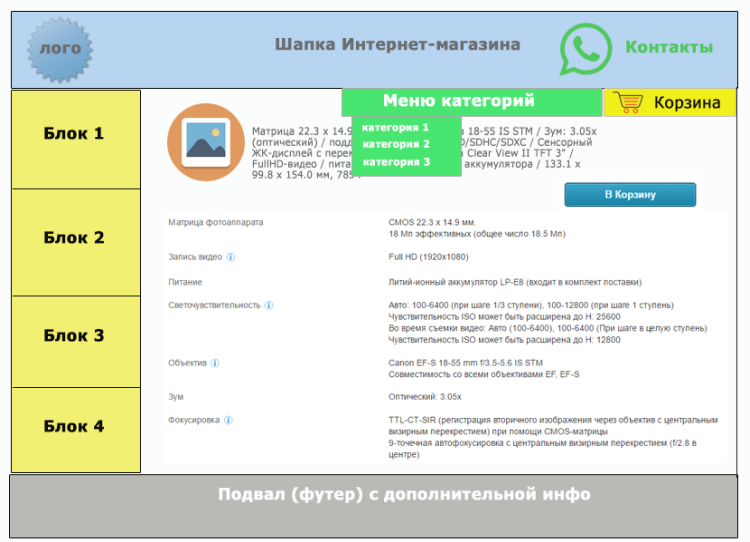
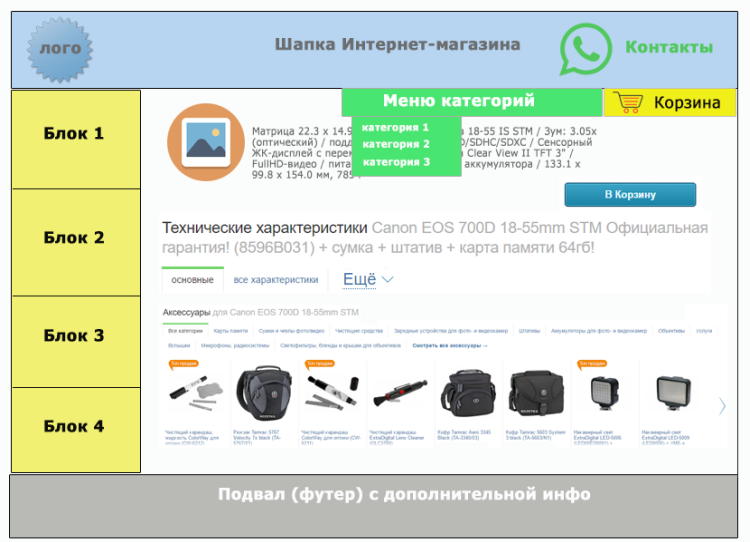
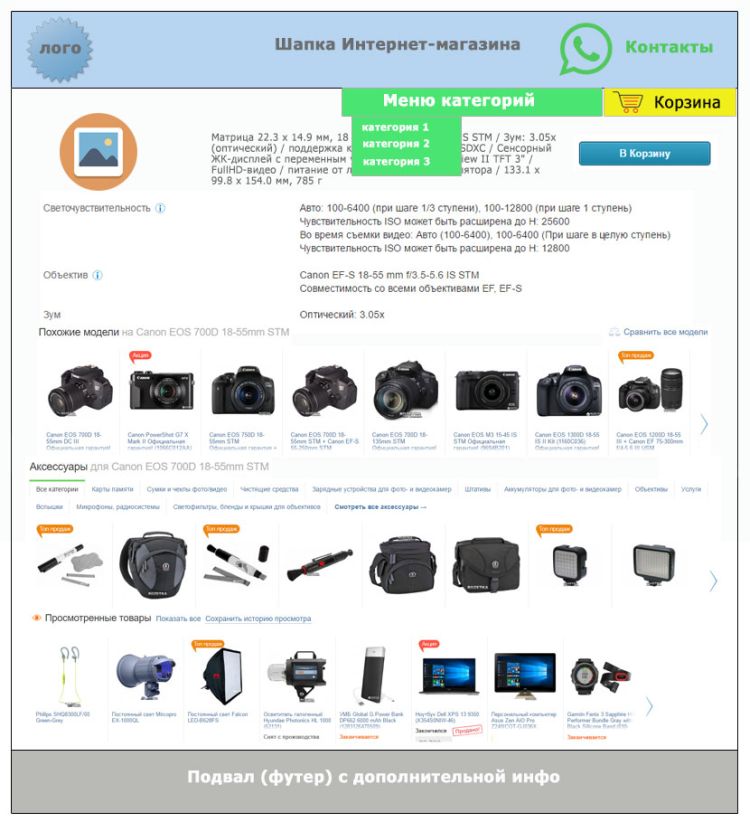
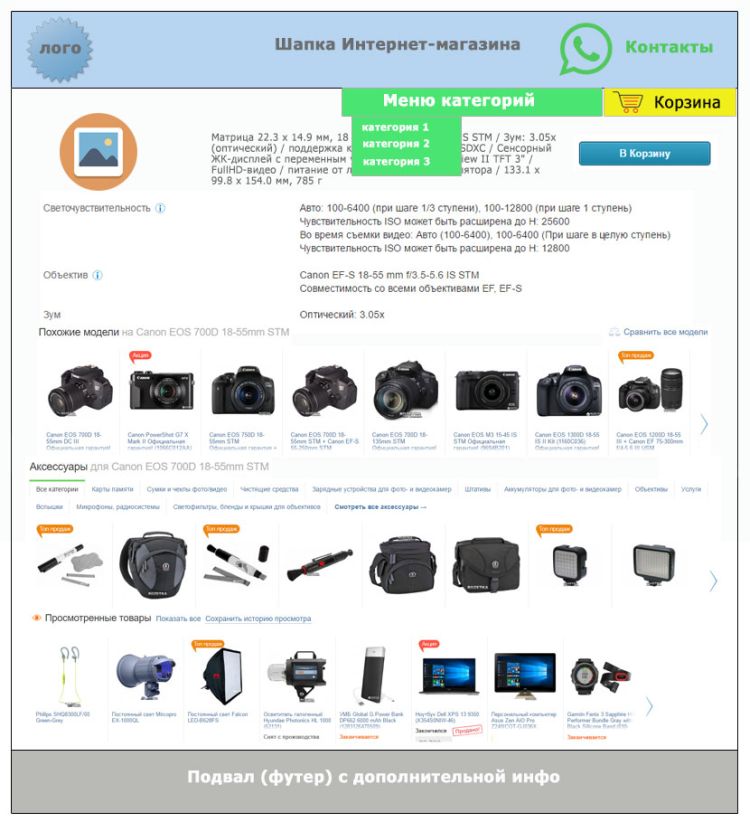
Чтобы решить вопрос с корзиной и категориями — в современных вёрстках Интернет-магазинов Меню и Корзину просто поднимают на шапку.
В этом случае Меню категорий магазина выпадает и не мешает обзору.
А при добавлении товара в Корзину – корзина выскакивает из шапки и будет видна пользователю.


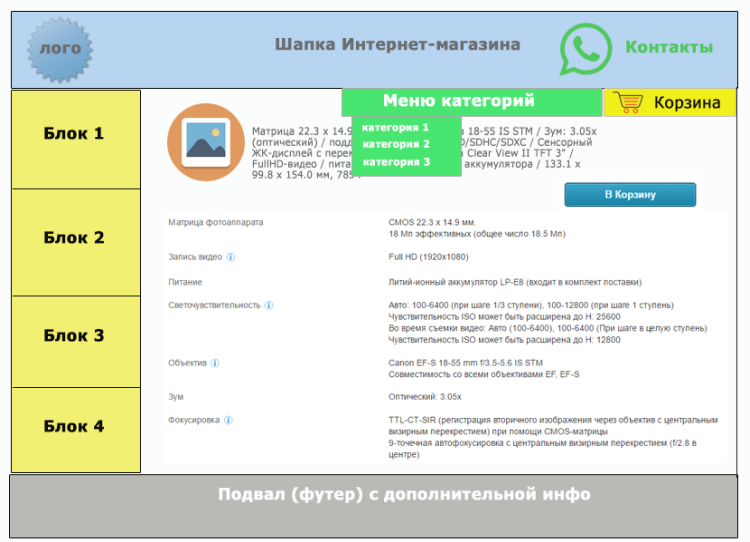
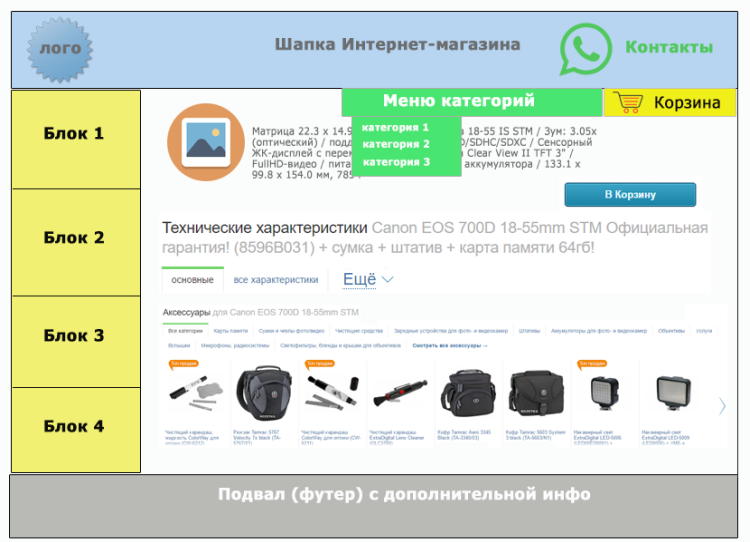
Если вы хотите поднять описание товара так, чтобы весь текст был на первой странице без прокруток — можно забрать вертикальные блоки слева и справа и опустить их как раз под описанием товара.


Апсейлы и кросс сейлы будут идти блоком с возможностью прокрутки если таких товаров будет много.
Таким образом покупатель может прокрутить все товары на 1 странице.
Верхнее меню категорий и Корзина будут находится под шапкой.
Неужели это все блоки?
Нет, не забудьте ещё про такие блоки:
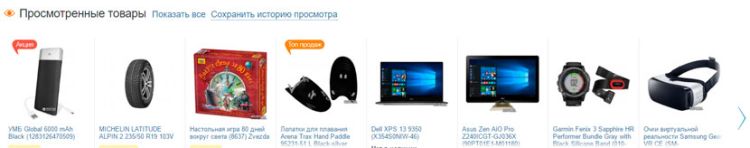
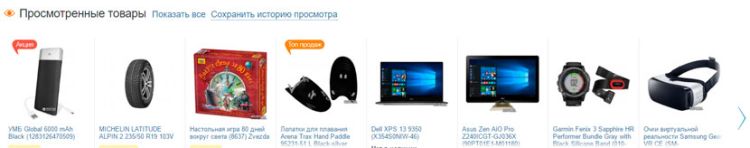
«Недавно смотрели» – этот блок показывает те товары, который уже смотрел пользователь.
Эта опция полезна, если клиент ещё не знает что именно ему покупать и хочет вернуться к просмотренному товару.


«Новинки, акции» – обычно этот блок добавляется на главной странице Интернет-магазина.
Здесь вы показываете новые товары и акции. Некоторые покупатели ждут таких товаров и хотят их купить.


Ещё один вопрос: Как добавить блоки в Интернет-магазин?
Обычно, большинство современных движков Интернет-магазинов уже поддерживают эти блоки.
Все что вам нужно — это добавить нужные товары чтобы сработал блок Cross-sale (Крос сейл), Up-sale (ап-сейл), отзывы на товар.
Платформы на магазинах PrestaShop, WooCommerce, OpenCart, Magento, VirtueMart тоже работают с этими основными блоками.
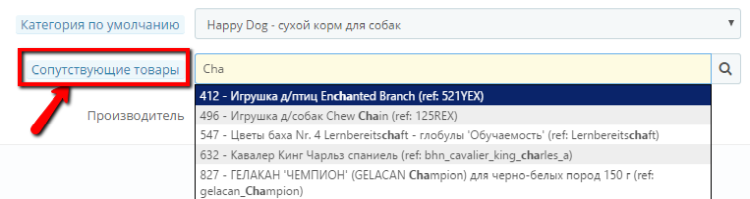
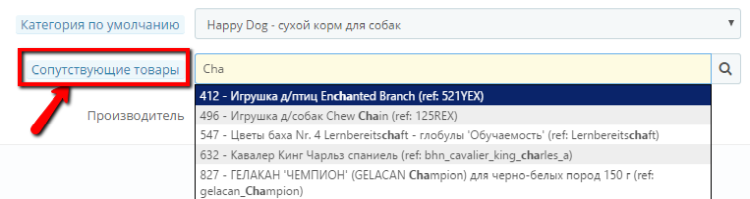
Крос сейл добавление товаров для магазина PrestaShop


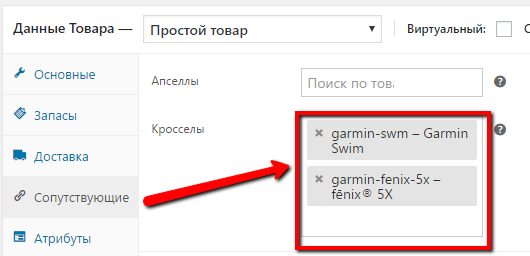
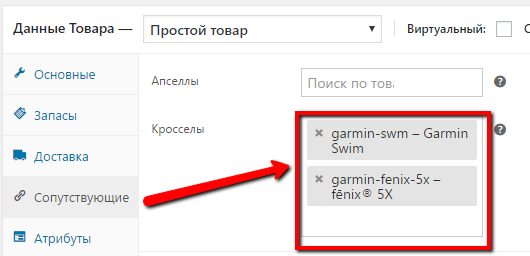
Крос сейл добавление товаров для магазина WooCommerce


Дизайн представления блока уже зависит от того, какой именно шаблон Интернет-магазина вы выбрали.
Я обычно выбираю шаблон для Интернет-магазина на ThemeForest.
На этом все.
Я надеюсь, что вы воспользуетесь моими рекомендациями и обязательно установите себе нужные блоки в ваш Интернет-магазин, чтобы увеличить продажи!
Успехов Вам в он-лайн-бизнесе, господа!