В конце 2014 и начала 2015 года Google открыто объявил о новых критериях, по которым будет идти ранжирование сайтов.
То есть те Интернет-магазины, которые не будут соблюдать его условия автоматически будут понижаться в результатах поисков.
Для владельцев Интернет-магазинов — уменьшение трафика через поисковые запросы клиентов соответственно приведет к уменьшению продаж.
Как показывает мой опыт: поисковый трафик, то есть те люди, которые зашли на ваш магазин с результатов поиска всегда выше (больше), если вы находитесь в первой или второй странице выдаче результатов поисковой машины.
Сюда я не включаю платную рекламу, которая ставится «вне очереди».
Google предварительно предупреждал Веб-мастеров об этих изменения.
И самое главное, эта информация была открыта и понятна.
Самое примечательно, если раньше, всем владельцам нужно было опытным методом проб и ошибок пытаться понять, какие факторы влияют на ранжирование Google, но теперь, Google сам официально говорит об этих изменениях.
Первое требование: поддержка протокола HTTPS
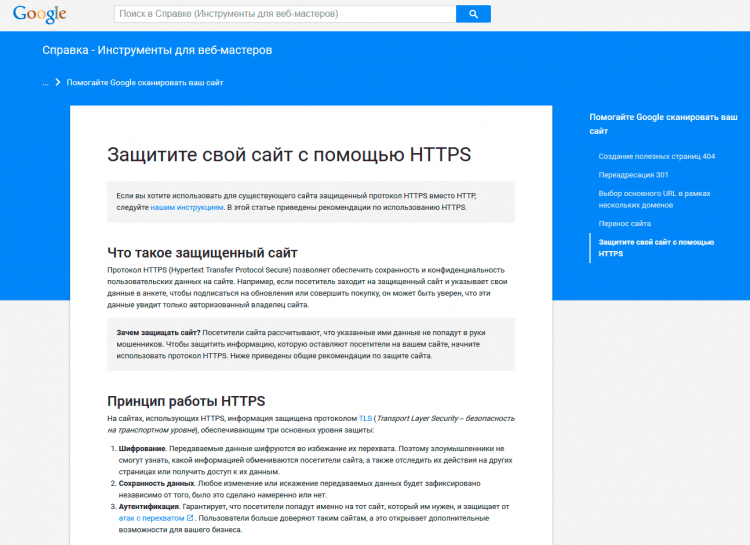
Зачем нужен HTTPS для магазина и что это такое ?
С точки зрения Википедии ru.wikipedia.org/wiki/HTTPS
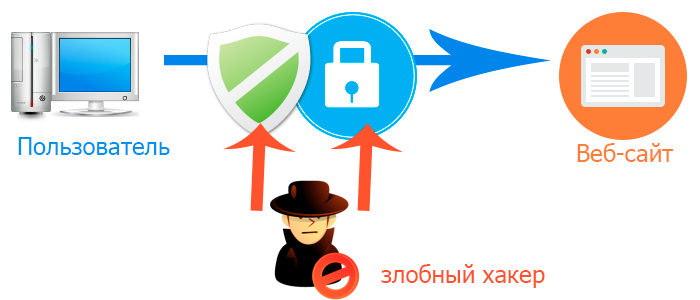
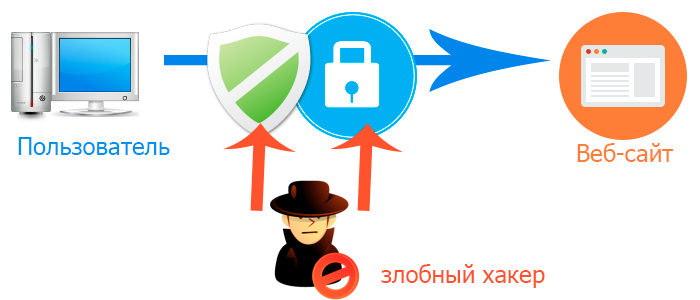
— это протокол, который использовался раньше для всех броузеров в Интернет, но безопасный (окончание S – secure) протокол шифрует данные между пользователем и сайтом. Эти действия затрудняют перехват важной информации злоумышленникам.
Смотрите тут – https://support.google.com/webmasters/answer/6073543?hl=ru
В принципе, давным давно все он-лайн платежные системы с самого начала работали по протоколу HTTPS.

Основной аспект, который требует Гугл — шифрование должно быть у всех сайтов.
С точки зрения, использования поисковика — это правильно.
Пользователь должен быть уверен, что сайт или магазин, на который он заходит, должен быть подтвержден.
Особенно это критично для тех, кто оплачивает и делает покупки через Интернет.
Особенно для Интернет-магазинов.


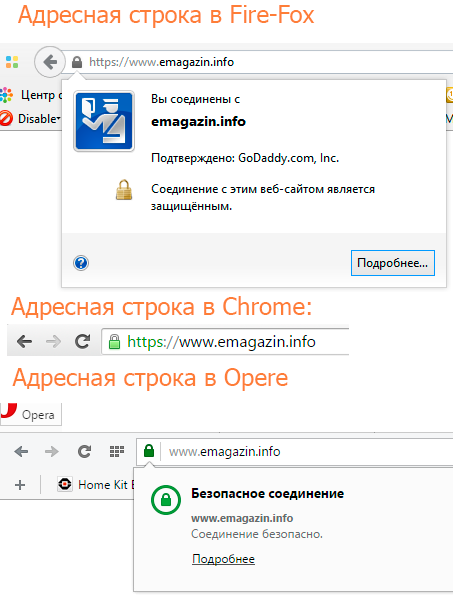
Что увидит пользователь в броузере, когда будет работать через протокол https?
Это адресная строка с замочком, который указывает на то, что ваше соединение защищено и не доступно для перехвата.
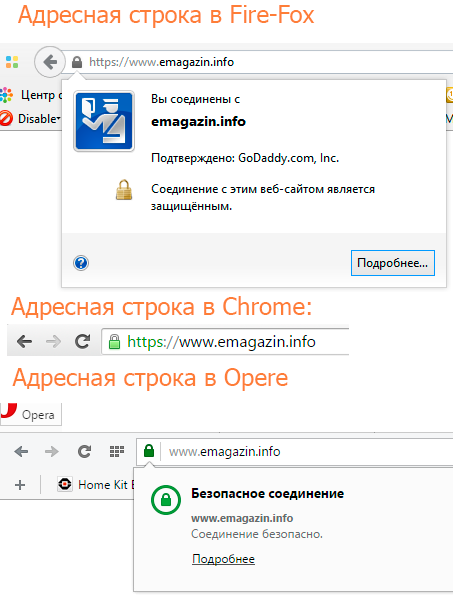
Вот как выглядит адресная строка в различных броузерах


Чтобы работать по протоколу HTTPS вам необходимо установить SSL сертификат ( что такое SSL согласно Википедии – ru.wikipedia.org/wiki/SSL ).
Сколько стоит SSL?
Зависит от того, что вы хотите получить?
Если вам нужно установить SSL сертификат на один домен — это будет дешевле — 50 дол./год
Если вам нужно установить защиту на все поддомены сайта — цена изменится где-то в 270 дол./год
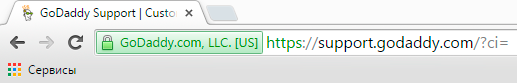
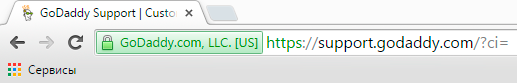
А если вы хотите, чтобы клиенту показывался «зеленая» адресная строка, которая явно указывала на то, что ваш магазин полностью защищен от перехвата — цена Премиум SSL сертификата будет около 400 дол./год на все поддомены


Удовольствие это будет не из дешевых.
Скорее этот вариант подойдет крупным магазинам и организациям.
Уже более 18 лет, сколько я работаю с Веб-проектами, я постоянно использую только одного надежного регистратора, одного из самых больших и дешевых доменов – Godaddy.com
Именно у него самые дешевые цены на домены и удобная и надежная система создания SSL сертификатов.
Вы можете ознакомиться с ценами на SSL сертификаты для вашего магазина тут
Что даст вам установка сертификата?
- Сохраняйте конфиденциальность платежей и данных клиентов в процессе оформления заказа и оплаты
- Обезопасьте свой веб-сайт и добавьте доверие клиентов к вашему магазину
- Сертификат поддерживает надежное шифрование по алгоритму SHA-2 и 2048-битное шифрование
- SSL сертификат совместим со всеми основными браузерами
- Установка размещенных аккаунтов GoDaddy одним щелчком — это быстро и удобно
- Увеличивает поисковый рейтинг. Google предоставляет более высокий рейтинг сайтам с защитой SSL
Кстати, конечно, вы можете сами генерировать SSL сертификат и установить его на свой сайт.
Действительно ваш сайт будет работать по протоколу https.
Это решение нужно программистам, которые хотят что-то реализовать в своих программах — проведение платежей, передача данных.
То есть те операции, которые не видит пользователь явно.
Но вам критично показать клиенту, что ваш сайт защищен, поэтому вам нужно покупать SSL сертификат, который был подтвержден регистратором.
Нюансы покупки SSL сертификата.
После перехода на HTTPS проверьте свой сайт чтобы в коде не были ресурсы, которые ссылаются по протоколу HTTP.
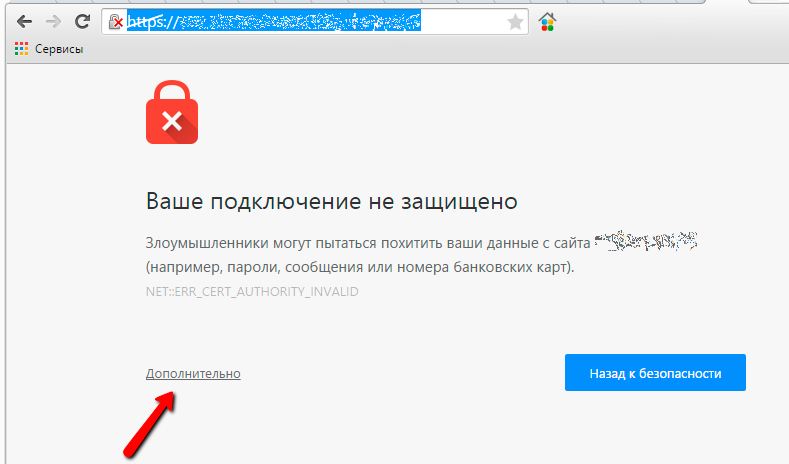
Это легко можно проверить прямо в броузеру.
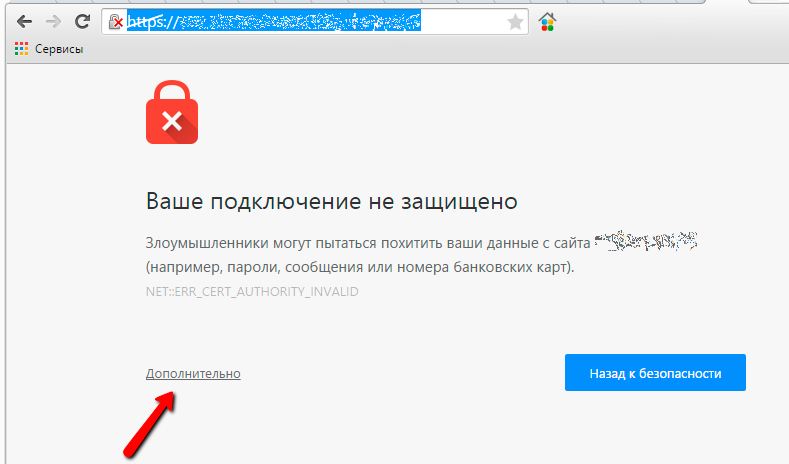
Если в вашей странице магазина замочек будет перечеркнут или красный или желтый — есть проблемы.
Возможно в коде используются сторонние ссылки, которые не защищены и работают по https.


Имейте в виду, что адреса
www.site1.com
site.1com
это разные адреса с точки зрения установки сертификата SSL.
В этом случае вам или нужно брать сертификат на 2 домена или уже добавлять подпапки в корне сайта, если вы хотите сэкономить на покупке.
Например:
https://www.site1.com/magazin1
https://www.site1.com/magazin2
https://www.site1.com/magazin3
Я бы рекомендовал пока купить 1 дешевый SSL сертификат и установить его в магазин за 49 дол. в год.
Кстати, все известные социальные сети уже давно перешли на https.
Поэтом не будет проблем с встраиванием виджетов от них.
Google также уже давно работает по этому протоколу для Google Drive, Google Gmail.
Как создать и установить SSL – это следующая тема моей будущей статьи.
А пока….
Второе требование:
Поддержка сайта на всех устройствах – Mobile Friendly
Вторую новую тенденцию, о которой вскоре начала 2015 года заявил Google – это поддержка сайтов мобильного контента.
Это случилось в конце Апреля 2015.
Ваш магазин и сайт должен быть — “Mobile Friendly”.
Что такое дружественность к мобильным ?
Google хочет, чтобы ваш сайт и магазин одинаково работал на всех типах устройствах:
- мониторах ПК;
- нотебуках;
- смартфонах;
- планшетах;
Простыми словами это означает, что текст и отступы между кнопка, элементами управления должны быть настолько удобно, настолько вы сможете управлять ими в любом устройстве.
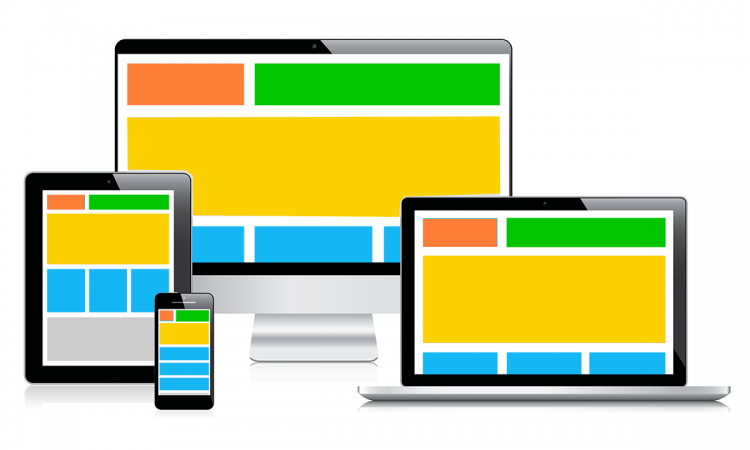
Визуально это выглядит так:
При уменьшении ширины экрана ваш сайт «как резиновый» начнет сжиматься так, чтобы вся информация будет видна на экране. При чем другие области будут переходить ниже по вертикале.
Называется эта технология — “Responsive Design”
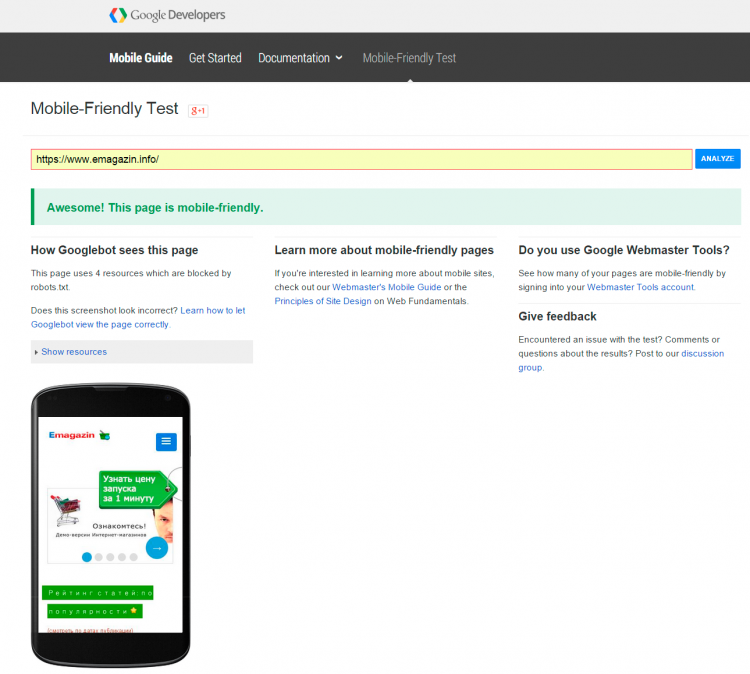
Уже рекомендую проверить ваш магазин на требования Google с помощью этой утилиты.
После проверки вы получите советы и узнаете на что обратить внимание и как улучшить магазин.
Адрес инструмента Гугл для проверки мобильных версий
Если вы не знаете как сделать подобную верстку можно уже купить готовую тему на заказ с поддержкой мобильных приложений.
Это касается магазинов на платформе PrestaShop. Т. к. у них уже есть много дизайна тем, которые поддерживают эти свойства.
Все эти нововведения улучшат ваш магазин и позволят вам выделиться в поиске среди ваших конкурентов.
Я бы рекомендовал не откладывать эти работы на долго, и не ждать, пока ваш магазин упадет в результатах поиска после очередной индексации Google.
Думаю, что вскоре и Яндекс присоединится к этим требованиям, так как они логичны и необходимы для работы в Интернет.